5/6/18 · この記事では「 JavaScript不要!CSSだけでアニメーションを作る方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。/11/ · 「css gradient animator」は、グラデーションの色や角度、変化するアニメーションの速度を設定するだけで、簡単にcssのコードを生成してくれる便利なジェネレーターです。設定したグラデーションの変化を背景に表示して、確認しながら設定ができます。19/8/18 · 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。

Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作
Css アニメーション 背景
Css アニメーション 背景- · といった方向けに、 CSSコピペだけでおしゃれな動きのアニメーションが実装できる方法 CSSアニメーションのサンプルコードがダウンロードできる「Animista」の紹介 CSSアニメーションのサンプル例 について、お伝えしたいと思います。 以下のように(わかりやすいように繰り返しのアニメーションにしています)、テキストが浮かび上がってきたり、背景15/2/21 · 星空背景のCSSアニメーション 夜空に浮かぶ星々のCSSアニメーション。 アニメーションは、それぞれの星の光がゆっくりと拡縮している感じにしてあります。 星の大きさ別に各10個、「s」「m」「l」と3種類で30個の星を表現しています。



背景 アニメーション Jquery
Gem install rails でエラーが出たり、サーバーが起動できないときに試したこと。これで一応解決できた。 zshrc を作って rbenv のパスを通す ruby のバージョンを上げ26/2/19 · 今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 127/11/16 · テキスト部分だけの背景を動かす ストライプなど繰り返しの要素を作る repeatinglineargradient 関数( repeatinglineargradient CSS MDN )を使い、グラデーションの繰り返しを作ります。 さらに mixblendmode screen;
Webkitanimation bgcolor 10s infinite;Animation bgcolor 10s infinite;6/3/19 · サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!
@keyframes の後に任意でアニメーションの名前を決められます。 例えば、横幅が拡大するアニメーションなら sizeScale 、フェードインするアニメーションなら fadeIn のように、アニメーションの名前を任意で決めてください。 0% はアニメーション開始時を表しており、100% はアニメーション終17/8/17 · CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。 ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックしてみてください1/11/ · css bg_pattern { position fixed;




Transitionでcss画像背景アニメーション3選 画像を横並びに配置 Css アニメーション アニメーション デザイン




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech
16/9/ · 「CSSでいろいろ試してみたい」 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方;23/4/19 · 背景グラデーションをCSSで実装する方法 背景をグラデーションにするには backgroundプロパティ に linergradient関数 を設定します。 background lineargradient (#FFE7,#FF54C9);5/9/18 · 斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! スタッフブログ 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで




Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス




背景がオーロラのように変化していくcssだけで作られたコード 9inebb
24/5/16 · ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen10/9/19 · 今回は背景にグラデーションのアニメーションを指定する方法ですがヘッダーやフッターに付けたり、投稿記事の一部分だけに設定したりと応用が利くと思います。 css gradient animator というサイトで生成したcssコードを利用しています。18/4/19 · 気に入ったアニメーションができたらCodePenのボタンを押せばhtml・css・jsのコードが記述しているのでコピペできます。 最後に 今回は背景にアニメーションをつけるparticlesjsを紹介




Cssで背景ループのアニメーションを実装する Cly7796 Net



背景 アニメーション Jquery
13/5/ · そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。Backgroundimage repeatinglineargradient(45deg, transparent, transparent 1em,15/1/ · css アニメーション サンプル集 星空背景のcssアニメーションサンプル;



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp




マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 ウェブレイアウト Css アニメーション ウェブデザイン
追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション6/8/14 · アニメーションが動作しない場合に備えて、backgroundcolor で念のためベースとなる背景色を指定しておきましょう。 body { backgroundcolor #e74c3c;CSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePen




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
18/5/18 · 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。で、 要素を混合しています。 mixblendmode screen; · CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。




Animista でいろいろなcssアニメーションを作ろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssだけでアニメーション実装 ローディング編 株式会社lig
30/1/17 · keyframe を使ってCSSだけで背景画像を作成しました animation と keyframe を使用するとCSSで簡単にアニメーションが実装できます。 このサイトを作成する際に animation と keyframe を使用したのでその使い方を紹介します。 Elastic A collection of background image created by CSS6/3/19 · おしゃれすぎる背景をコピペで実装 html/css アニメーションがステキなおしゃれすぎるCSSボタンデザイン おしゃれデザインのログインフォーム! · 動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob




Cssだけでアニメーションする背景を作る Qiita



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel
} Circles { backgroundimage radialgradient(circle at center center, #ffc107, #ffe9a7), repeatingradialgradient(circle at center center, #ffc107, #ffc107, px, transparent 40px, transparent px);16/1/ · html/cssで12個のアニメーション基本原則を完全再現! PhotoshopVIP編集部: 15年3月30日に公開された記事を再度編集、追加しています。 フロントエンド・デザイナーやデベContrast blur () と同時に contrast () も指定します。 ボケた描画のコントラストを上げます。 background ボケ感+高コントラストの要素にさらに background で背景色を指定します。 すると、子要素(円)のボケた境界線と背景が合成されクッキリします。 この時、子要素の ボケた境界線が重なっている部分が、液体のような曲線 に変化します。 /* 上記サンプルのコード




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




Css3でつくれちゃうアニメーション ループして流れる雲




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Qiitaでバズった Cssで複数の画像が動くアニメーション3選 Twinzlabo




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作




Retina対応の Canvas Javascript による波形アニメーションサンプル Wordpress テーマ Digipress




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Css Hoverすると背景のグラデーションが変化する Transitionが効かない




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




見たことない Hoverで画像の グラデーション背景が閉じていく Cssアニメーション Twinzlabo




簡単 Cssで作るオープニングエフェクト アニメーション コピペでok 株式会社レジット




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Cssアニメーションと背景画像で空に雲を流す Qiita




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note




Css アニメーションの再生方向で指定可能な値と比較 One Notes




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Cssだけでアニメーションする背景を作る Qiita




星空背景のcssアニメーションサンプル One Notes




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




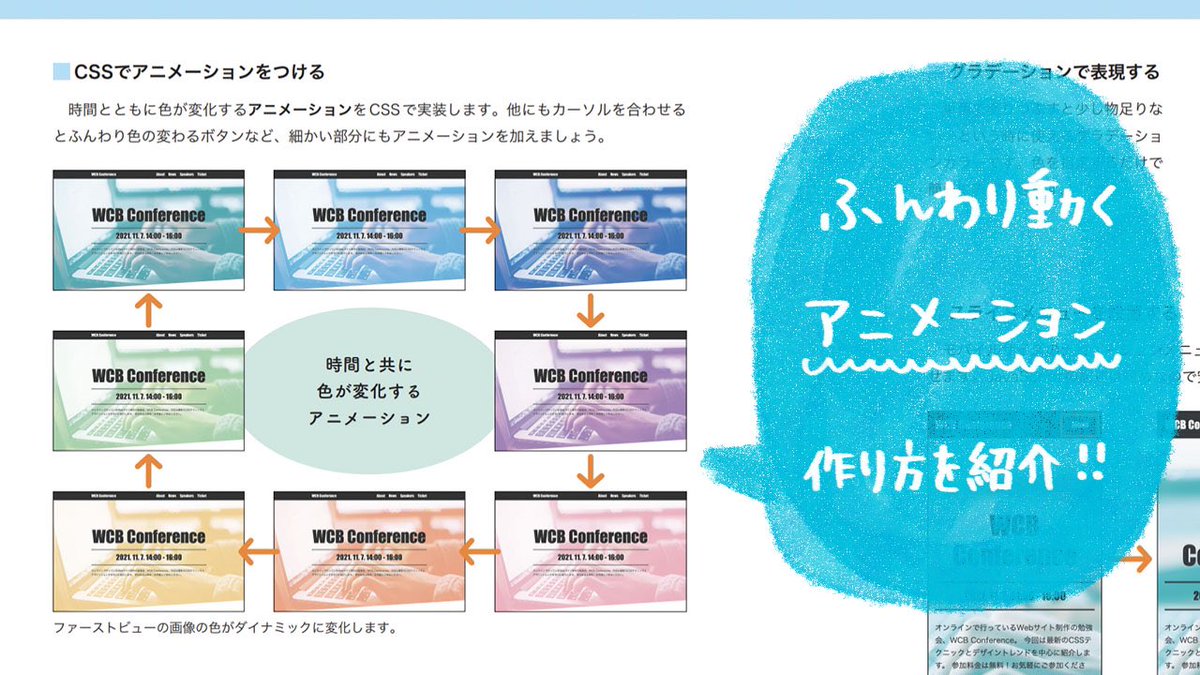
Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog




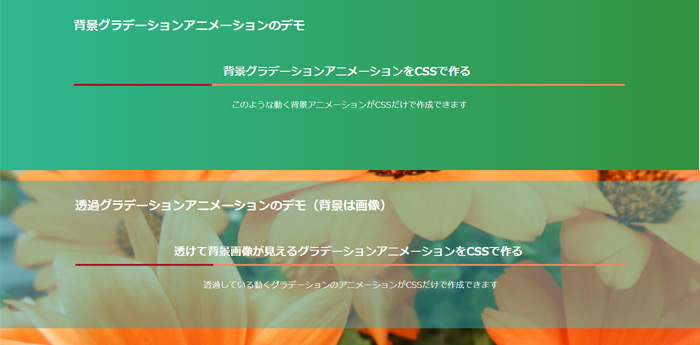
Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する




使える Cssアニメーション 選 Sonicmoov Lab




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Webクリエイター ボックス 背景色をはじめ いろんな要素を動かすcssアニメーション もちろんデモファイルもあります




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts



保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Cssでグラデーションを背景に使う方法 スクロール固定するには



0 件のコメント:
コメントを投稿